Fargesystemet består av globale farger som refererer til hva fargen er (eks. red-1) og et semantisk nivå som beskriver hva fargen skal brukes til (eks. Text.Danger).
Navnestruktur
Fargene i Designsystemet er strukturert med en semantisk betydning. Dette betyr at de er definert etter funksjon og bruk, ikke bare etter hvordan de ser ut. Det gjør det lettere å velge riktig farge fordi du slipper å vurdere selve fargetonen og kan fokusere på hva fargen skal formidle i stedet.
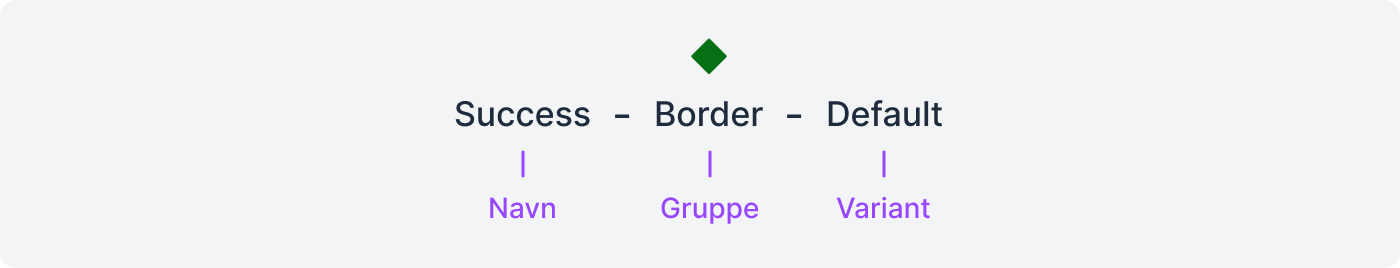
Fargenavnene i Designsystemet er delt opp i 3 ledd: Navn på fargeskala, gruppe (bruksområde) og variant. Disse leddene beskriver hvordan fargene er bygget opp og hvordan de skal brukes.

-
NavnDet første leddet og navnet på fargeskalaen. Som standard kommer Designsystemet med fargeskalaene Success, Danger, Warning, Info og Neutral. Flere skalaer kan legges til ved hjelp av Temabyggeren. -
GruppeHver fargeskala er delt inn i gruppene Background, Surface, Border, Text og Base. Disse gruppene beskriver bruksområdene til fargene. Text-gruppen skal for eksempel brukes på tekst og ikoner.

VariantInne i hver gruppe finnes det varianter som beskriver hvordan fargene ser ut eller skal brukes. Tinted betyr for eksempel at fargen har et hint av farge i seg, mens Hover betyr at fargen er tenkt brukt for en interaktiv tilstand.
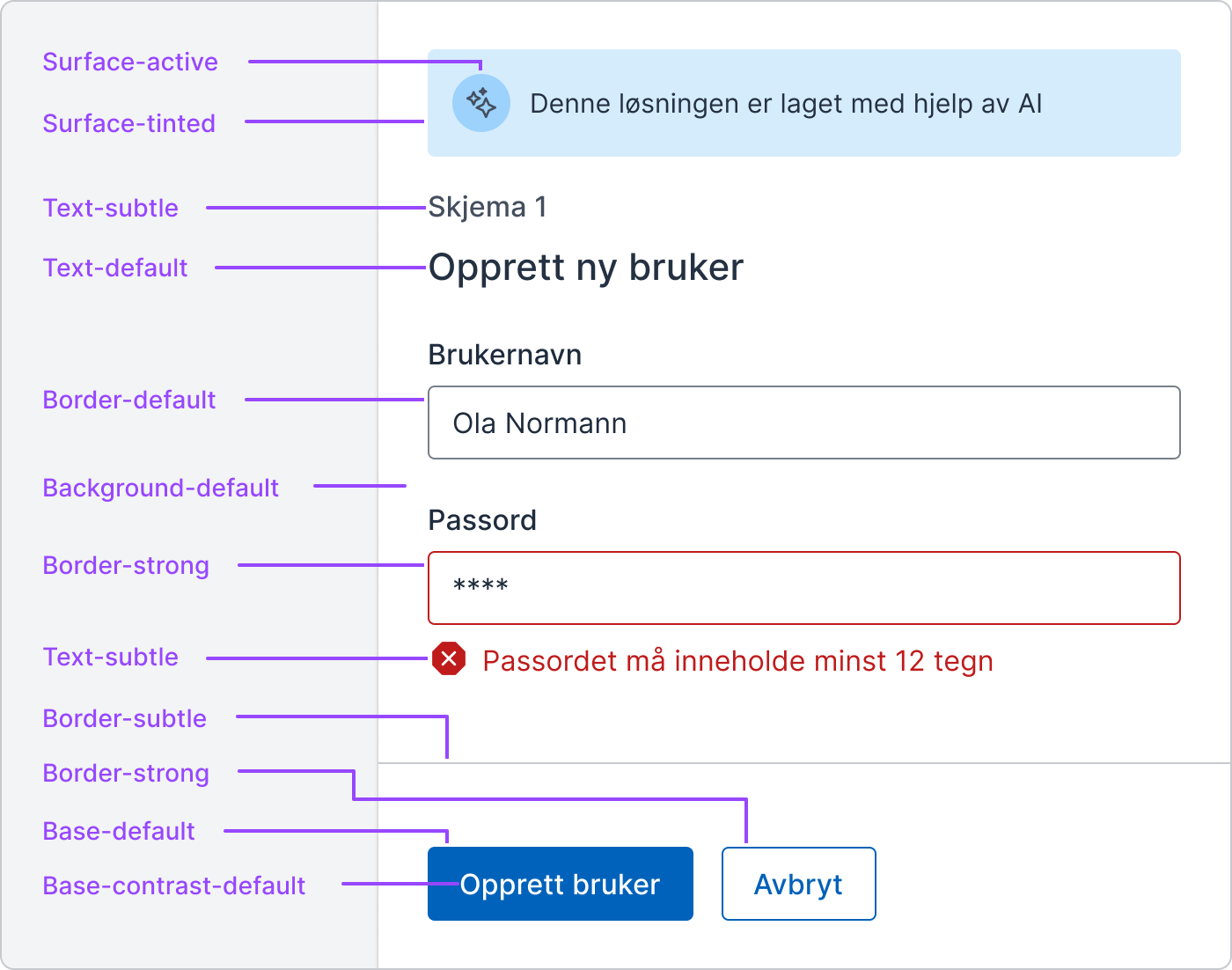
Oversikt og forklaring av farger
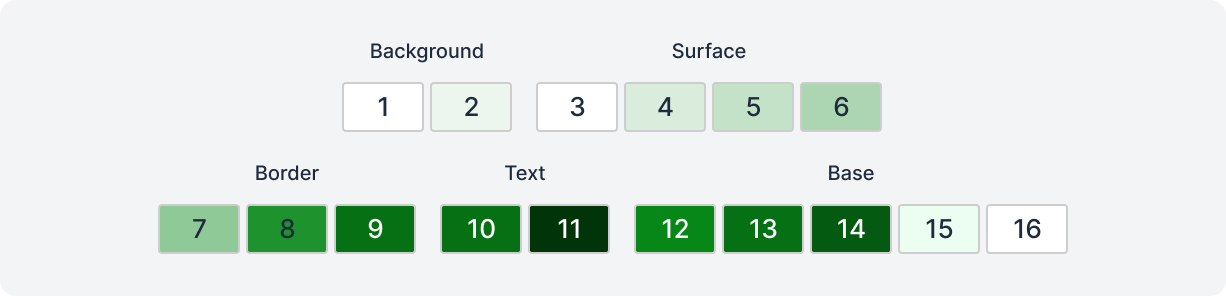
Hver fargeskala består av totalt 16 farger, utformet for å dekke ulike behov i designet. Nedenfor finner du en oversikt over de forskjellige fargene og deres tiltenkte bruksområder.

| Navn | Bruksområde |
|---|---|
| 1. background-default | Standard bakgrunnsfarge. |
| 2. background-tinted | Bakgrunn med et hint av farge i seg. |
| 3. surface-default | Standardfarge for overflater / komponenter. |
| 4. surface-tinted | Overflater / komponenter med et hint av farge i seg. |
| 5. surface-hover | Hover-farge til overflater / komponenter. |
| 6. surface-active | Active-farge til overflater / komponenter. |
| 7. border-subtle | Border-farge med lav kontrast til dekorativ bruk (skillelinjer). |
| 8. border-default | Standard border-farge til skjemakomponenter og meningsbærende elementer. |
| 9. border-strong | Border-farge med høy kontrast for ekstra synlighet. |
| 10. text-subtle | Tekst- og ikonfarge med lavere kontrast. |
| 11. text-default | Tekst- og ikonfarge med høy kontrast og god synlighet. |
| 12. base-default | Standardfarge for solide bakgrunner. |
| 13. base-hover | Hover-farge for solide bakgrunner. |
| 14. base-active | Active-farge for solide bakgrunner. |
| 15. base-contrast-subtle | Farge med god kontrast mot Base-default. |
| 16. base-contrast-default | Farge med god kontrast mot Base-default og Base-hover. |
Background
Background-fargene brukes for å fargelegge store flater og er ofte det bakerste laget på en nettside. Det er vanlig å bruke disse fargene på body-elementet.
Background-defaulter den lyseste og mest nøytrale bakgrunnsfargen.Background-tintedfår et hint av farge i seg og kan brukes for å skape variasjon i bakgrunnslaget.Background-hoverkan brukes til hover-tilstander for bakgrunner eller til å skape visuelle hierarkier i bakgrunnslaget når den kombineres med Background-tinted.
Surface
Surface-fargene brukes til å fargelegge elementer som ligger over background-fargene, som for eksempel paneler eller kort (cards). Disse fargene fungerer som forgrunnsfarger og bidrar til å skape dybde i designet ved å skille elementer fra bakgrunnen. I mørk modus blir disse fire fargene gradvis lysere, med Surface-active som den lyseste.
Surface-defaulter helt hvit i lys modus og brukes som standard bakgrunnsfarge på elementer.Surface-tintedfår et hint av farge i seg og kan brukes for å skille elementer fra bakgrunnen.Surface-hoverkan brukes til hover-tilstander for elementer eller til å skape visuelle hierarkier i Surface-laget når den kombineres med Surface-tinted og Surface-active.Surface-activekan brukes til active-tilstander for elementer eller til å forsterke hierarkiet i Surface-laget sammen med Surface-tinted og Surface-hover.

Border
Border-fargene brukes for å fargelegge rammer (strokes) til elementer.
Border-subtlehar lav kontrast mot background- og surface-fargene og bør kun brukes til dekorative formål. Vanlige bruksområder er skillelinjer og dekorative rammer. Fargen bør ikke være den eneste visuelle indikatoren på at et element er interaktivt.Border-defaultbrukes på skjemakomponenter eller på andre meningsbærende rammer. Fargen har god kontrast (over 3:1) mot alle background-fargene, Surface-default og Surface-tinted.Border-stronghar god kontrast (over 3:1) mot alle background- og surface-fargene og kan brukes på rammer for å gjøre elementer ekstra synlige.

Text
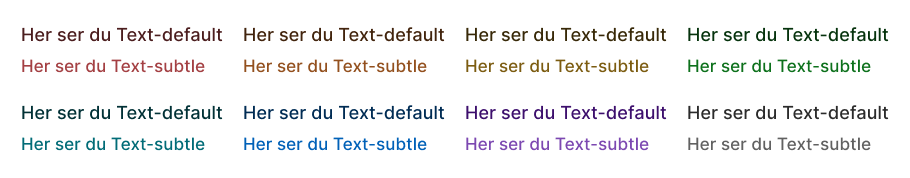
Text-fargene brukes på tekst og ikoner.
Text-subtleer en lys tekstfarge som kan brukes for å skape variasjon i typografien eller for å indikere hierarkiske nivåer av viktighet. Den forsøker også å bevare mest mulig av fargemetningen fra den opprinnelige fargen valgt i Temabyggeren. Fargen har god kontrast (4.5:1) mot alle background-fargene, Surface-default og Surface-tinted.Text-defaulter en tekstfarge med høy kontrast, optimal for lesbarhet. Den bør brukes på hovedinnholdet og den primære teksten på en side. Denne fargen i Neutral varianten kan være en fin farge å bruke på mesteparten av teksten. Fargen har god kontrast (4.5:1) mot alle background- og surface-fargene.

Base
Base-fargene brukes for å fargelegge solide bakgrunner, som for eksempel knapper og andre interaktive elementer. Fargene bidrar til å lede oppmerksomheten mot viktige designelementer og etablere et visuelt hierarki i forhold til mindre fremtredende elementer. Samtidig skaper de kontrast mot background- og surface-fargene, noe som forsterker lesbarhet og visuell tydelighet. Base-fargene er delt inn i tre varianter: Base-default, Base-hover og Base-active.
Base-hover og Base-active fargene genereres ut fra lysheten eller mørkheten til Base-default fargen for å skape jevne visuelle overganger mellom tilstandene. Kontrastfargene blir enten hvite eller svarte avhengig av lysstyrken til Base-default fargen for å sikre god kontrast og lesbarhet.
Base-defaultkan brukes for å fargelegge solide bakgrunner til elementer. Fargen (hex-koden) som blir valgt i temabyggeren blir plassert under Base-default.Base-hoverkan brukes til hover-tilstander for solide elementer eller til å skape visuelle hierarkier i Base-laget når den kombineres med Base-default og Base-active.Base-activekan brukes til active-tilstander for solide elementer eller til å forsterke hierarkiet i Base-laget sammen med Base-default og Base-hover.Base-contrast-subtlehar god kontrast (4.5:1) mot Base-default fargen fra samme fargeskala og kan trygt brukes som tekst-farge mot denne.Base-contrast-defaulthar god kontrast (4.5:1) mot Base-default og Base-hover fargene fra samme fargeskala, og kan trygt brukes som en tekst-farge mot disse.

Farge-tokens
Fargene under er eksempler fra et tilfeldig tema. Bruk temabyggeren for å generere dine egne farger og navn.